自定义背景是一个主题功能,可自定义背景颜色和图像。
主题开发人员需要2个步骤来实施它。
- 启用自定义背景 – add_theme_support()
- 显示自定义背景 – wp_head() 和 body_class()
启用自定义背景
使用 add_theme_support() 在里面functions.php文件以启用自定义背景。
add_theme_support( 'custom-background' );
您可以指定默认参数。在下面的示例中,使用默认的“#0000FF”背景颜色(蓝色)和“ wapuu.jpg”背景图像存储在 /images文件夹下。
$args = array(
'default-color' => '0000ff',
'default-image' => get_template_directory_uri() . '/images/wapuu.jpg',
);
add_theme_support( 'custom-background', $args );
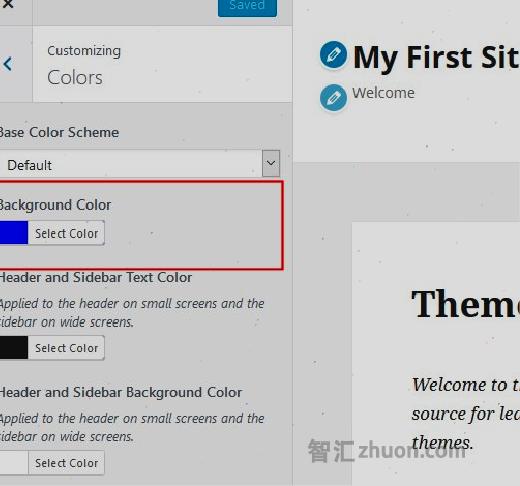
通过打电话 add_theme_support(),Customizer在颜色菜单中显示“背景图像”菜单和“背景颜色”部分。
显示自定义背景
通常,调用 wp_head() 和 body_class() 在header.php文件以显示自定义背景。
<!DOCTYPE html>
<html>
<head>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>wp_head() 通常在文档头部元素末尾之前与HTML标头一起在线生成额外的样式表。额外的样式表超出了主题样式表中的背景值。
在我们的示例中,将在HTML中生成以下代码。请注意,身体标签包括“自定义背景”类。
<!DOCTYPE html>
<html lang="en-US" class="no-js">
<head>
...
<style type="text/css" id="custom-background-css">
body.custom-background {
background-image: url("http://example.com/wordpress/wp-content/themes/my-first-theme/images/wapuu.jpg");
background-position: left top;
background-size: auto;
background-repeat: repeat;
background-attachment: scroll;
}
</style>
...
</head>
<body class="home page-template-default page page-id-211 logged-in admin-bar no-customize-support custom-background">
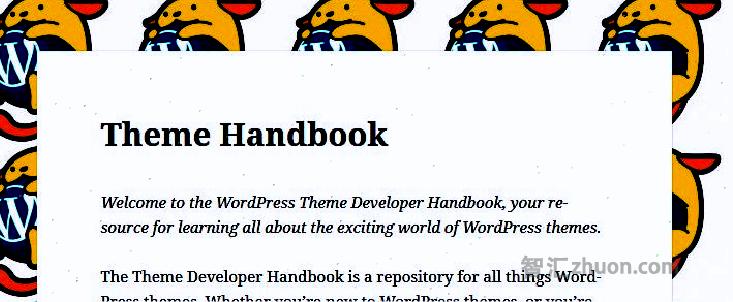
...现在您会看到重复的背景图像

另一个默认示例
这是默认值集的另一个示例。
$another_args = array(
'default-color' => '0000ff',
'default-image' => get_template_directory_uri() . '/images/wapuu.jpg',
'default-position-x' => 'right',
'default-position-y' => 'top',
'default-repeat' => 'no-repeat',
);
add_theme_support( 'custom-background', $another_args );
这将在下面的右上角显示单个图像。