由于WordPress 5.8,开发人员被允许扩展现场健康屏幕。该API允许开发人员将自己的选项卡添加到站点健康界面。

注册自定义标签导航
开发人员需要从创建导航元素开始,以便用户可以访问新选项卡。这是使用site_health_navigation_tabs过滤器,这是标签键的关联数组及其标签。
<?php
function wporg_example_site_health_navigation_tabs( $tabs ) {
// translators: Tab heading for Site Health navigation.
$tabs['example-site-health-tab'] = esc_html_x( 'My New Tab', 'Site Health', 'text-domain' );
return $tabs;
}
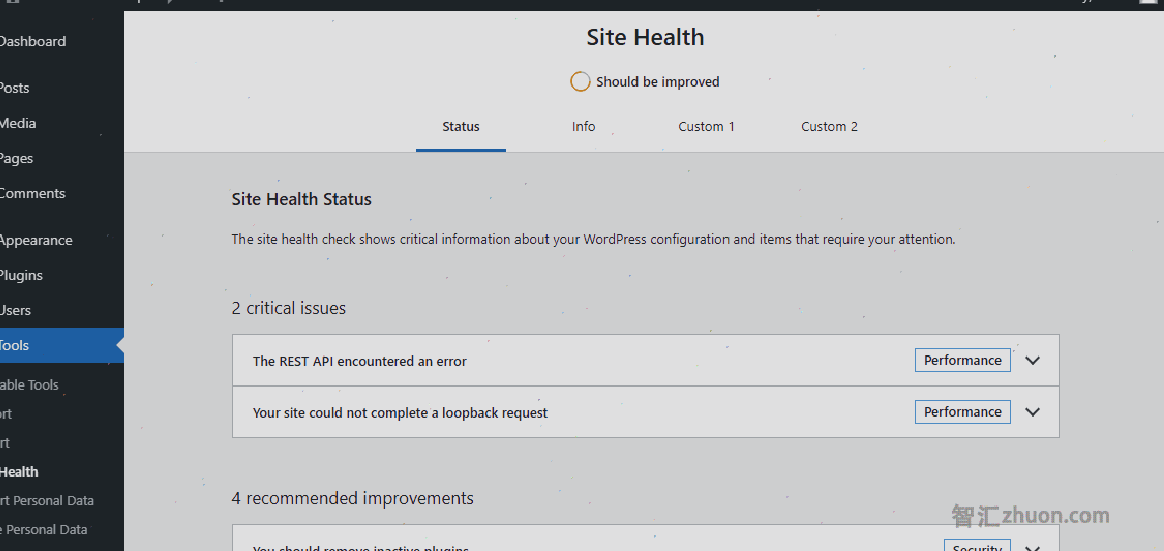
add_filter( 'site_health_navigation_tabs', 'wporg_example_site_health_navigation_tabs' );以上示例将添加标识符example-site-health-tab带有标签My New Tab到位于现场健康屏幕中的标题导航。
也可以首先使用此过滤器重新排序哪些选项卡,甚至可以删除选项卡。默认情况下有两个选项卡,Status和Info屏幕。这Status屏幕是默认值,因此没有屏幕。
为了不承担导航区域的费用,如果添加了4个以上的项目,则只能直接显示前三个项目,其余项目将包裹在子游览中。这是基于健康检查插件中的使用测试,其中有4个项目足以涵盖大多数用例,但并不多于令人困惑。
显示自定义标签的内容
当用户访问站点健康选项卡(默认屏幕以外)时site_health_tab_content动作触发。此操作包括一个参数是由上一个过滤器中的选项卡导航定义的sl,以帮助开发人员确定正在请求哪个页面。
标题本身已加载后,动作发射,但不包括任何包装器。这为您提供了开发人员的全部屏幕宽度(不计算管理菜单)。
<?php
function wporg_example_site_health_tab_content( $tab ) {
// Do nothing if this is not our tab.
if ( 'example-site-health-tab' !== $tab ) {
return;
}
// Include the interface, kept in a separate file just to differentiate code from views.
include trailingslashit( plugin_dir_path( __FILE__ ) ) . 'views/site-health-tab.php';
}
add_action( 'site_health_tab_content', 'wporg_example_site_health_tab_content' );上面的示例将插件中的选项卡内容加载到文件中,但前面的选项卡匹配(如果愿意的话)(如果可以的话),该选项卡键在上一个示例中定义了。
可以通过这种方式在任何选项卡上提供输出,或者在另一个选项卡上不是您自己的选项,例如,如果它们相互交互。
另一个示例可能是扩展默认值Info标签,有sldebug,并添加一个按钮以复制一些特定于您的插件或主题的信息:
<?php
function wporg_add_button_to_site_health_info_tab( $tab ) {
// Do nothing if this is not the "debug" tab.
if ( 'debug' !== $tab ) {
return;
}
?>
<button class="copy-my-plugin-info">
<?php esc_html_e( 'Click to copy plugin info', 'text-domain' ); ?>
</button>
<?php
}
add_action( 'site_health_tab_content', 'wporg_add_button_to_site_health_info_tab' );